When designing websites, there are many aspects you need to take into consideration including colours, navigation and content. Ultimately, the goal is to create a website that offers a seamless user experience and drives the business forward. Creating a considered, engaging design is the first part of this process.
Design is a form of communication and, especially in website design, you need to make sure that what you are communicating is clear and concise. The experience of visiting a website needs to be smooth and intuitive for the user, but it must also support the goals of the business, such as communicating information or boosting conversions.
As an agency that is constantly looking for ways to improve, we have been rethinking our design process and how we can make the websites we design as user friendly as possible, as well as making the process clear for our clients from start to finish.

The first stage is creating wireframes. A wireframe is a layout of the website that demonstrates what elements will be incorporated. It establishes the basic structure of the website before colours, branding and content is added, which helps the client to focus purely on function and user behaviour.
This stage of the process is a balance between making it easy for the client to be involved, as well as establishing navigation and placement of sections to enhance the user experience in the end product.

We use Sketch to create our wireframes, which enables us to liaise with the client in a straightforward, clear way before proceeding to the next stage, where we create clickable prototypes with the agreed colour palette and branding.
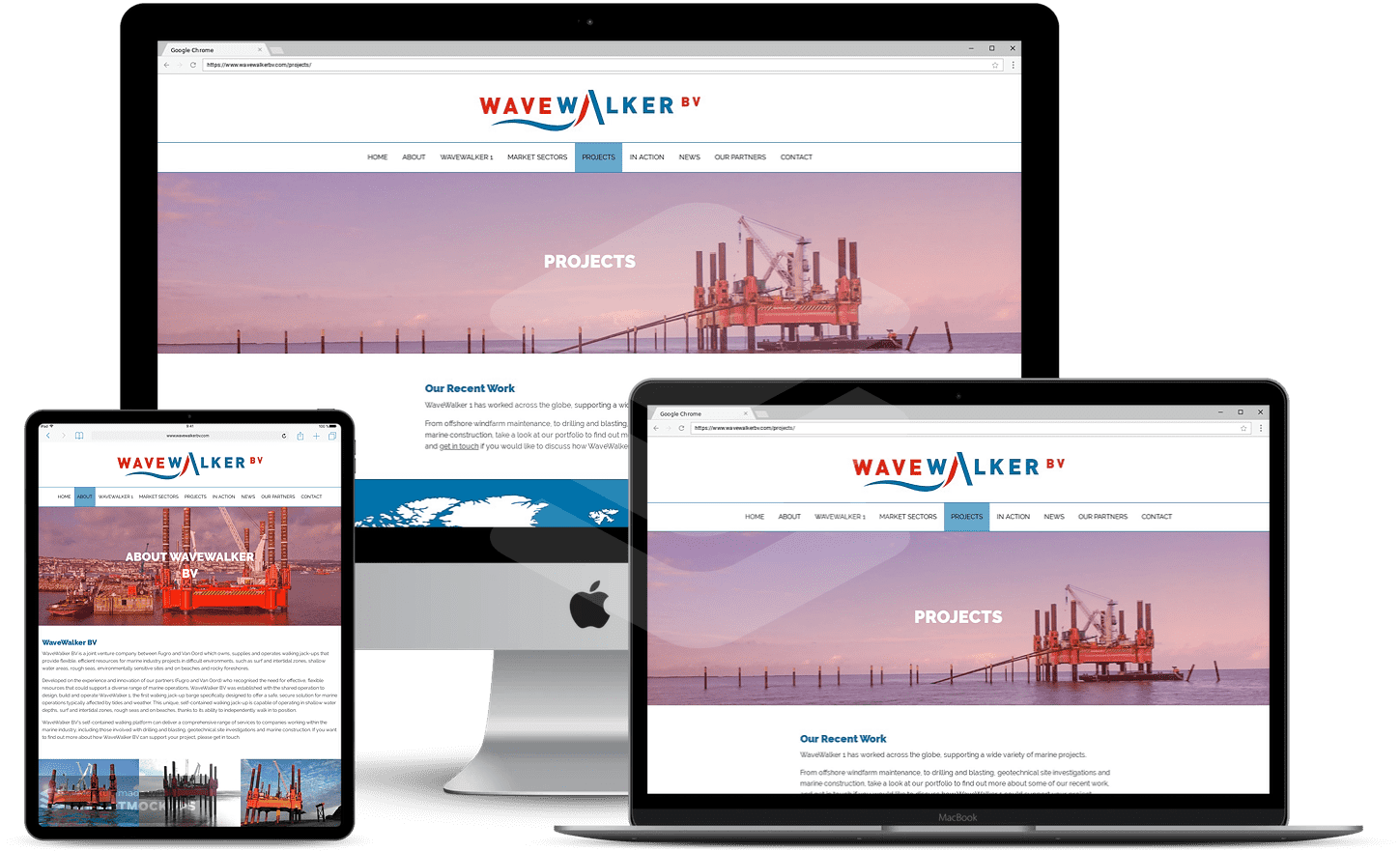
Once the wireframes have been signed off we move on to adding the visual elements. In this stage we establish a consistency and a balance to the website, all depending on how we use the colours, fonts and placement of images and videos.
If used correctly, the use of colour is the most powerful tool in design. It can draw attention, set a mood and influence the user’s emotions and actions, so the way it is incorporated into the wireframe has a big impact on the end result and needs consideration. We often use the Von Restorff effect (also known as the isolation effect) where items have a different colour/font/texture from their peers, making them stand out and become more memorable.
By using differences in text size, font or colour we can draw attention to areas we want the users to easily see, for example Calls to Action, important information or navigation to other pages of the website.

Pro tip: check your design in Photoshop to make sure the colours work well for colour blind people too! Go to View > Proof Setup > Colour Blindness.

The way we design websites means that we can deliver exactly what our clients need and create a clear, engaging experience for users. Once we have developed a clear structure of the website in the wireframes, we can move on to the visual design, keeping the focus on the right aspects throughout the different stages of the process.
We believe that this way of working makes everyone’s lives a bit easier. Clients can be involved in the design process and stay well-informed, but still focus on the day-to-day running of their business, confident in the knowledge that their new website will fit their requirements and help drive their business forward.
Are you looking to build a new website? Fastnet Marketing can help you create a beautiful platform that will really help you stand out from the competition. Get in touch to get started.